
MightyKids
A Collaborative Approach to School-Based Anxiety
MightyKids is a Web App designed to facilitate collaborative communication, social-emotional learning, goal setting, and progress tracking between teachers and caregivers to better help support elementary-aged students with school-based anxiety.
Visit the project portfolio site for a complete overview and test the prototype in Figma.
My role: For this project, I was acting project manager, and made the following direct contributions: Background and primary research; sketching; user research interview design & facilitation; usability test plan design, facilitation, and data analysis; copywriting for all prototype modules; prototype design for Share & Learn Programs; use case & demo video production; logo & content design; and project portfolio site design.
Impact: This project was created as part of the Human Centered Design and Engineering graduate studies program at University of Washington (HCDE 518) between September and December 2022. It was created in collaboration with B.F. Day Elementary in Seattle, WA to support staff, students, and caregivers, and met with enthusiasm and approval by all stakeholders. Full development of an app from the prototype or integration into an existing Learning Management System (LMS) has not been pursued at this time.
Research
Design Question
How might we help B.F. Day Elementary School teachers communicate and collaborate with parents and staff to better support students with separation anxiety at school?
Key Research Findings
School-based anxiety is common in up to five percent of elementary-aged students from 5-11 years old, varies from mild to acute, and can present as different behaviors depending on the age of the child, severity of their anxiety, and individualized contributing factors
Some common signs of school-based anxiety include: Crying after drop-off; refusing to join in class activities (or outright school refusal); a child claiming they "feel sick" before, during, or after separation from caregivers.
Teachers have access to a variety of classroom resources and interventions from training but cannot reliably track their application and effectiveness
Teachers struggle to build actionable goals using current interventions due to a lack of a consistent framework
Students benefit from a consistent & collaborative approach between teachers and caregivers that creates a unified language and support system, but this is not supported by current solutions
Design Requirements
▸ Goal One:
Help teachers and caregivers empower elementary-aged students with separation anxiety to ultimately be successful, engaged, and comfortable at school
▸ Goal Two:
Bridge the gap between home and school with unified messaging by helping teachers inform and educate caregivers about school-based anxiety and helping caregivers inform and educate teachers about their student's experience, perceptions, and individual context
▸ Goal Three:
Enable users to take actions (complete simple lessons & interactive exercises) to learn how to meet the needs of the student while on the go, facilitating timely communication and collaboration
▸ Goal Four:
Support the family and school in collaboration: Creating, modifying, executing, and tracking student-specific plans together
Project Summary & Demo
The social-emotional learning plans created in MightyKids integrate with student profiles based on current school databases and consist of three modules:
Share & Learn: Teachers share simple Share & Learn Programs from a content library to educate caregivers about student anxiety and collect contextual information through activities caregivers complete in tandem with students
Set SMART Goals: Teachers create goals for desired outcomes that are Specific, Measurable, Actionable, Relevant, and Time-Bound (SMART) using the SMART-goal wizard. They can share these plans with collaborators such as caregivers or colleagues and set meetings to introduce or follow up on objectives. Goals can be set based on information gathered in Share & Learn Programs, utilize skills and interventions from a pre-populated or user-generated library of content, and are developed to support school learning targets
Track & Reflect: Teachers can track daily progress toward goals and the efficacy of the skills and interventions using the progress report wizard in Track & Reflect. Collaborators can follow progress and comment with relevant context. Teachers receive valuable insights from progress metrics on the Track & Reflect dashboard
User Personas
-

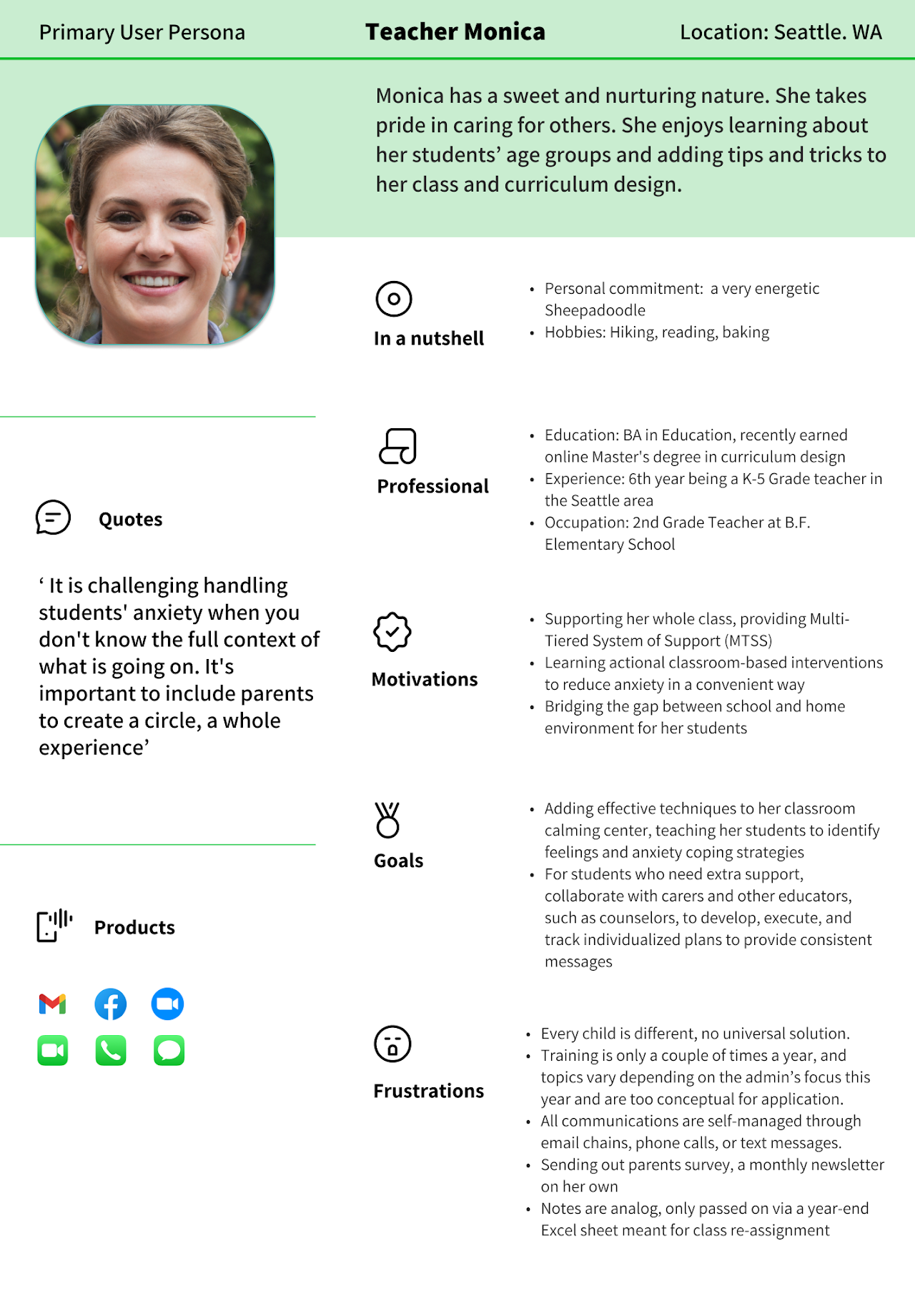
Teacher Monica
PRIMARY PERSONA
-

Counselor Alan
SECONDARY PERSONA
-

Student Charlie
SERVED PERSONA
Initial Sketches & Storyboards

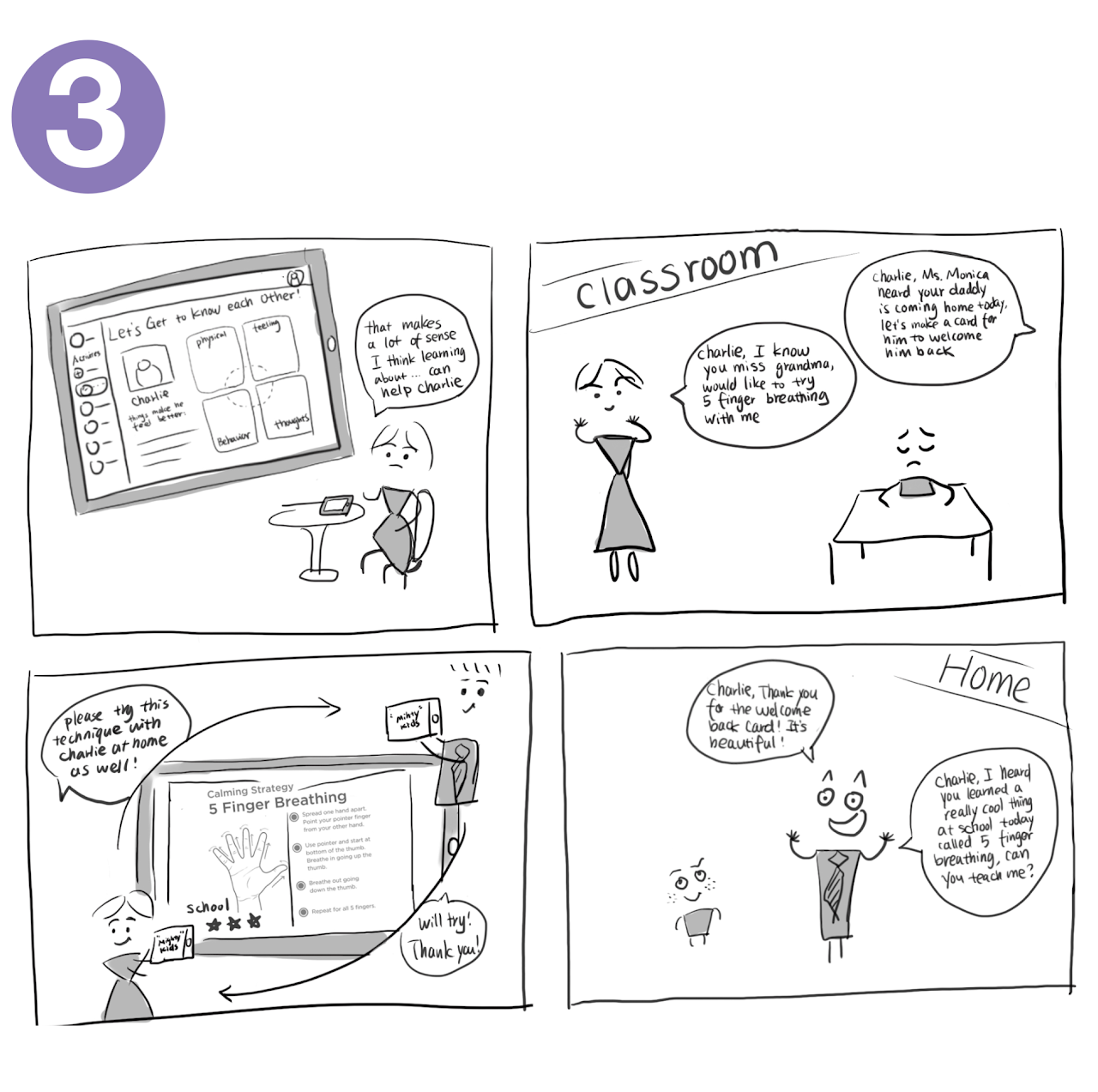
Teacher Monica: Charlie is struggling with anxiety at school after drop-off and throughout the school day. I want to help him. I’ll use MightyKids to learn more about him from his caregivers so we can both support him and bridge the gap between home and school

I created a digital workbook to share with Charlie’s carer(s). I can share the information they need to learn how to help Charlie, and they can share with me as well. I’ve invited them to collaborate on the workbook and given them a school iPad with the app pre-loaded.

(Later) Great! Charlie's caregiver has created a profile and shared information about him. I understand more about his home situation, recent events, and what he experiences. I will share the techniques I am using at school to help Charlie and we can talk about them.

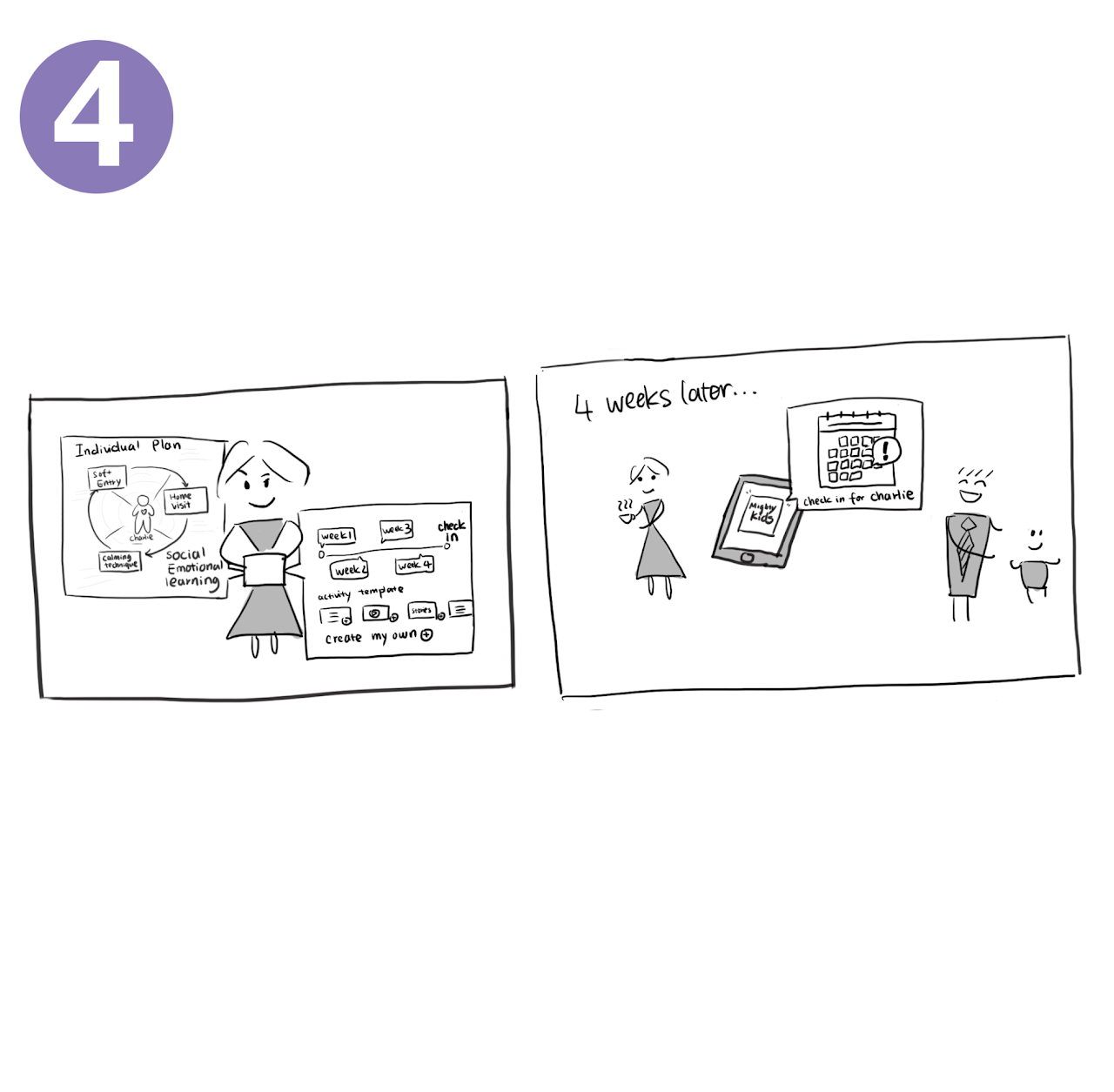
Now that we both have the full picture, we can create a unified plan to better help and support Charlie, using individualized goals and appropriate social-emotional learning. I can create this content or use social stories, videos, exercises, or other techniques from the SEL Activity Library. (... Some time passes) Let’s check in on our plan and discuss how it is going. We can make adjustments as necessary.

We may want to include the school counselor in our plan because he has also been supporting Charlie at school. Let’s invite him to collaborate. Hooray! Unified messaging and support is helping Charlie feel empowered, involved, and confident at school!

(Afterward) I tried something new with Charlie and made some videos about it. I can upload what I learned to the knowledgeable so other teachers can add it to their workbooks, too.
Information Architecture
-

Initial IA
-

Final IA
Prototype & User Testing
VERSION ONE
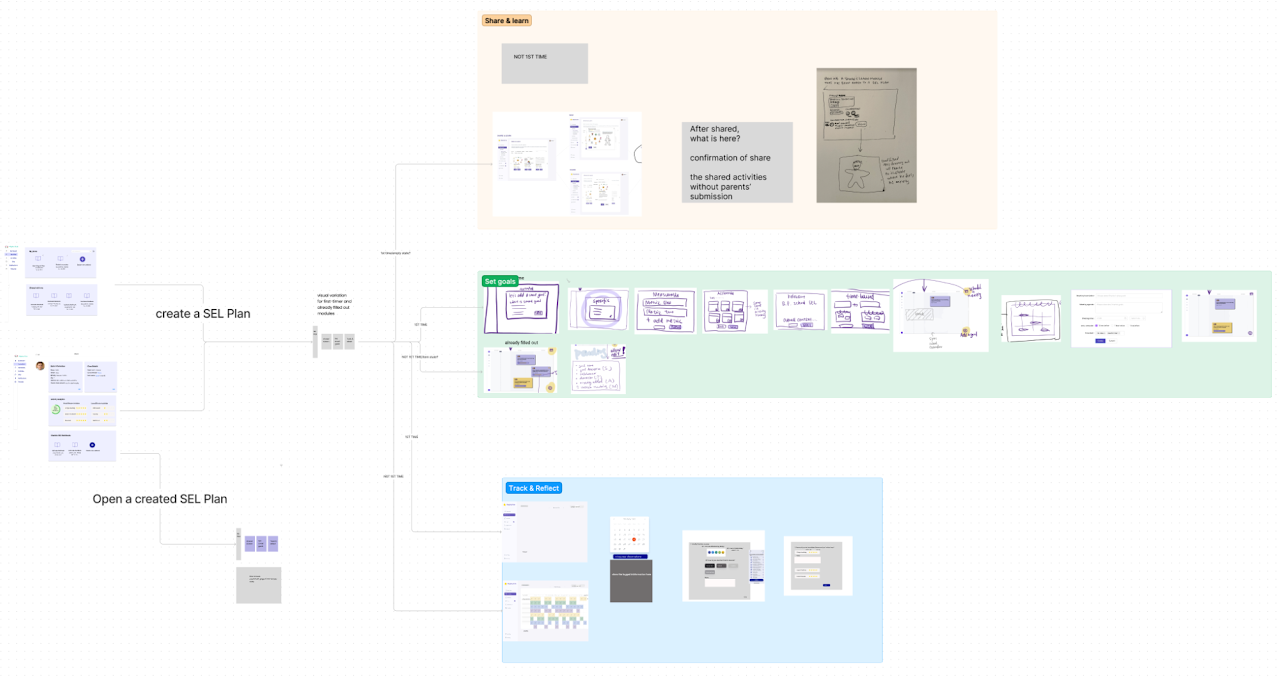
GALLERY: V1 MightyKids user flows
We designed a Usability Test Plan which we ran using four subjects (three teachers and the school counselor) at B.F Day Elementary.
Usability test goals:
Measuring and validating whether users could perform necessary tasks with the solution
Identifying potential errors or design inconsistencies
Establishing end-user satisfaction with the solution
Collecting subjective user feedback
Methods:
Our test consisted of four 30-minute to one-hour usability test blocks incorporating
Pre-test demographic information-gathering survey,
Performance of 11 representative test tasks and qualitative analysis of task difficulty
Post-test exit questionnaire
Rapid Reit-Krug Iteration:
Because we ran two morning usability test and two afternoon test with a large block of time in-between, we conducted a Reit-Krug Rapid Iteration based on what we learned in the morning sessions to test against user experience in the afternoon sessions. Following the afternoon sessions, we completed a results analysis to use in developing our final solution.
USABILITY STUDY
LINK: Usability Study Results
VERSION TWO
GALLERY: V2 MightyKids user flows
Design Revision Wireframe
-

Wireframing a new iteration...
After feedback that we needed to do more work to create an intuitive "SEL workbook" workspace and questions about the use and meaning of the word "workbook," we decided to go back to the drawing board.
We called our new central functionality a SEL Plan (instead of workbook) and split it into 3 modules to begin work on the final design.



